Geometry Jungle
Visit: www.geometryjungle.com
This is Geometry Jungle, an interactive playground that allows users to create 2D and 3D geometries with special visual effects, various materiality, and user-generated manipulations.
The website will enable users to select amongst three geometries: waving sphere, playful terrain, and origami mirrors. In each selection, the website GUI allows for adjusting its lighting, materiality, shape, and transformative effects to allow for easy and personal manipulations. We aim to inspire designers and non-designers alike to give access to 3D modeling creation without a precise understanding of 3D or NURBS modeling software.
We built our website on Javascript, HTML, and CSS. Then, using the Node.js engine, we implemented our website using Three.js, dat.GUI, orbit control, and GLTFLoader to build the website's foundation.
Waving Sphere
Once that was set in place, we implemented the first geometry: waving sphere, a customizable moving sphere that is morphed based on the cosine wave. We allow users to adjust the lighting position, color, and intensity. Users can also modify the number of waves in both X and Y directions and the height of the wave. We also added a post-processing effect called bloom, where the user can adjust the bloom threshold, strength, and radius.
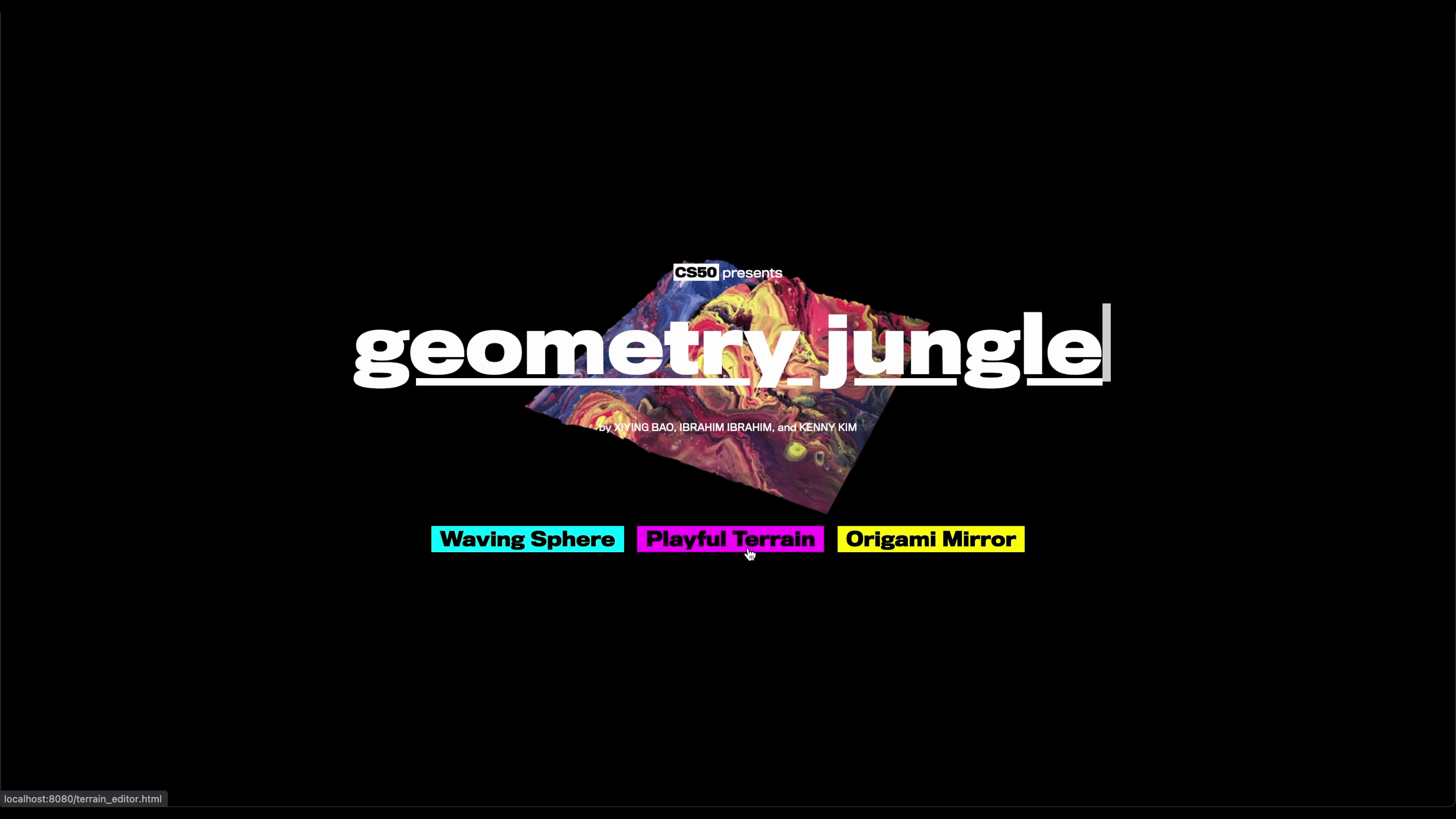
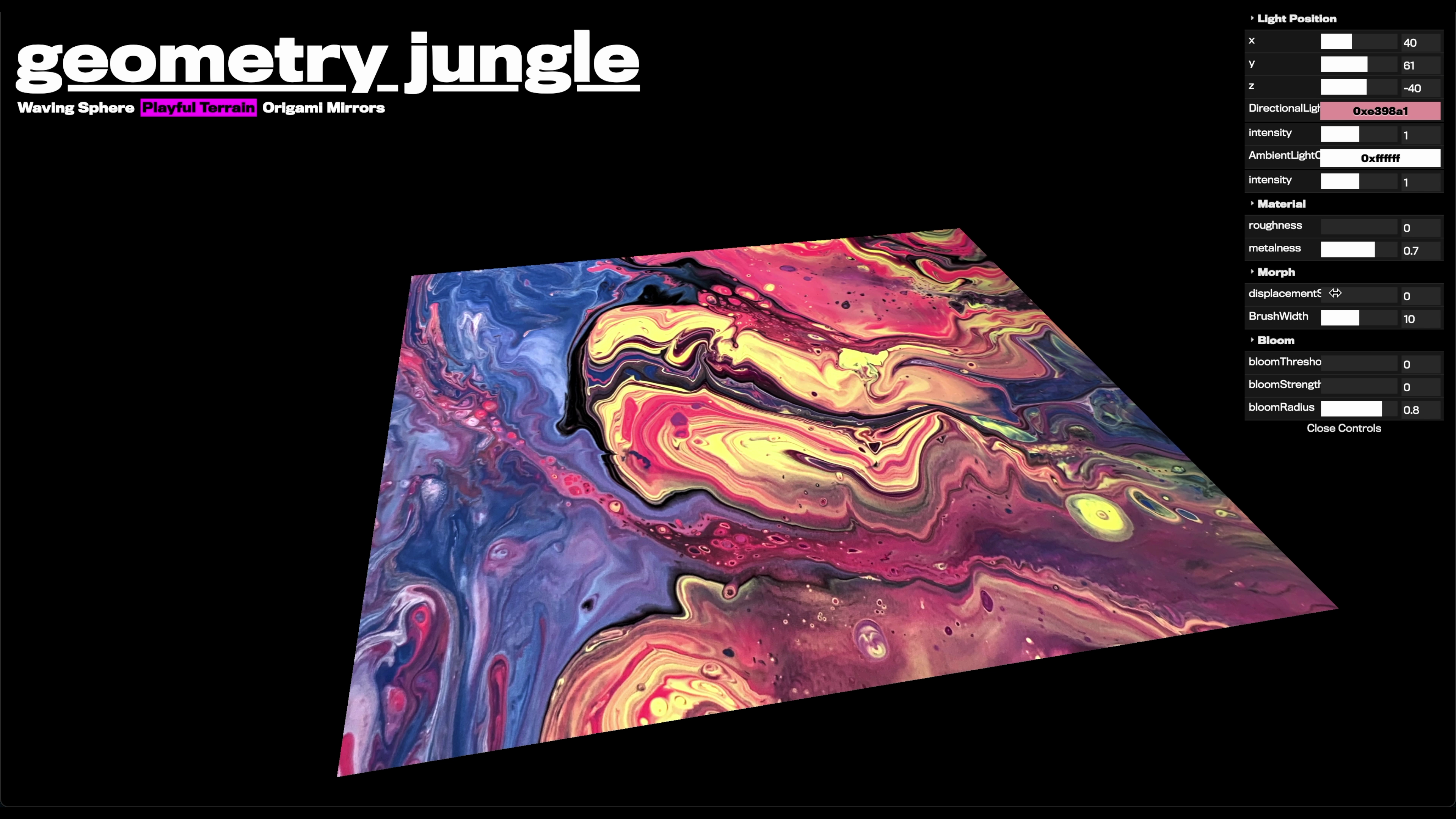
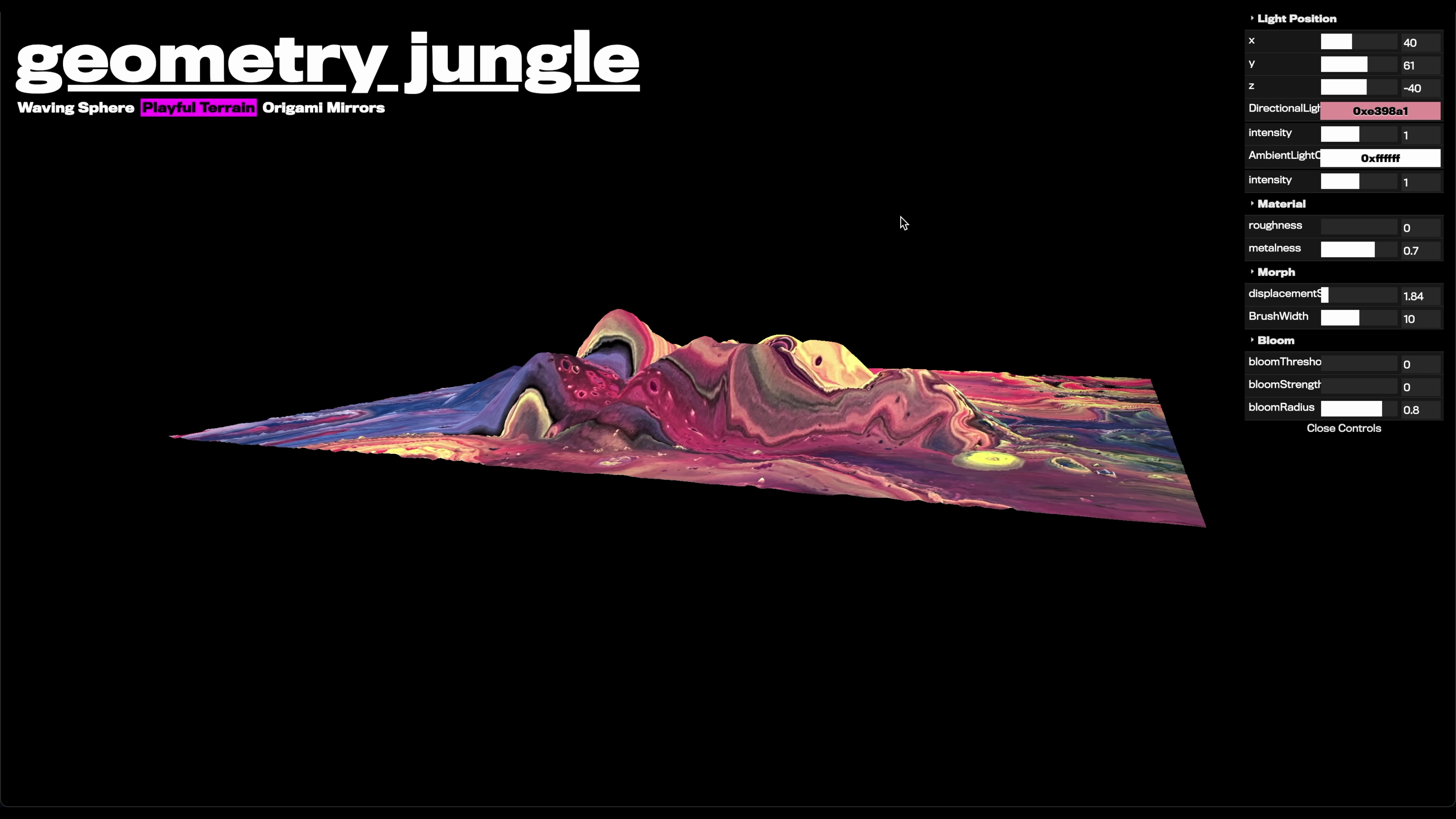
Playful Terrain
The second geometry is playful terrain. This is a geometry editor for users to create a landscape based on a plane. By simply clicking on the plane, users can intuitively change the landscape's topography. We also generate displacement on the terrain using the texture displacement map, where the user can adjust the height to reach a more decadent geometry creation. Like the previous geometry, the user can adjust lighting, material metalness, roughness, and a bloom effect.
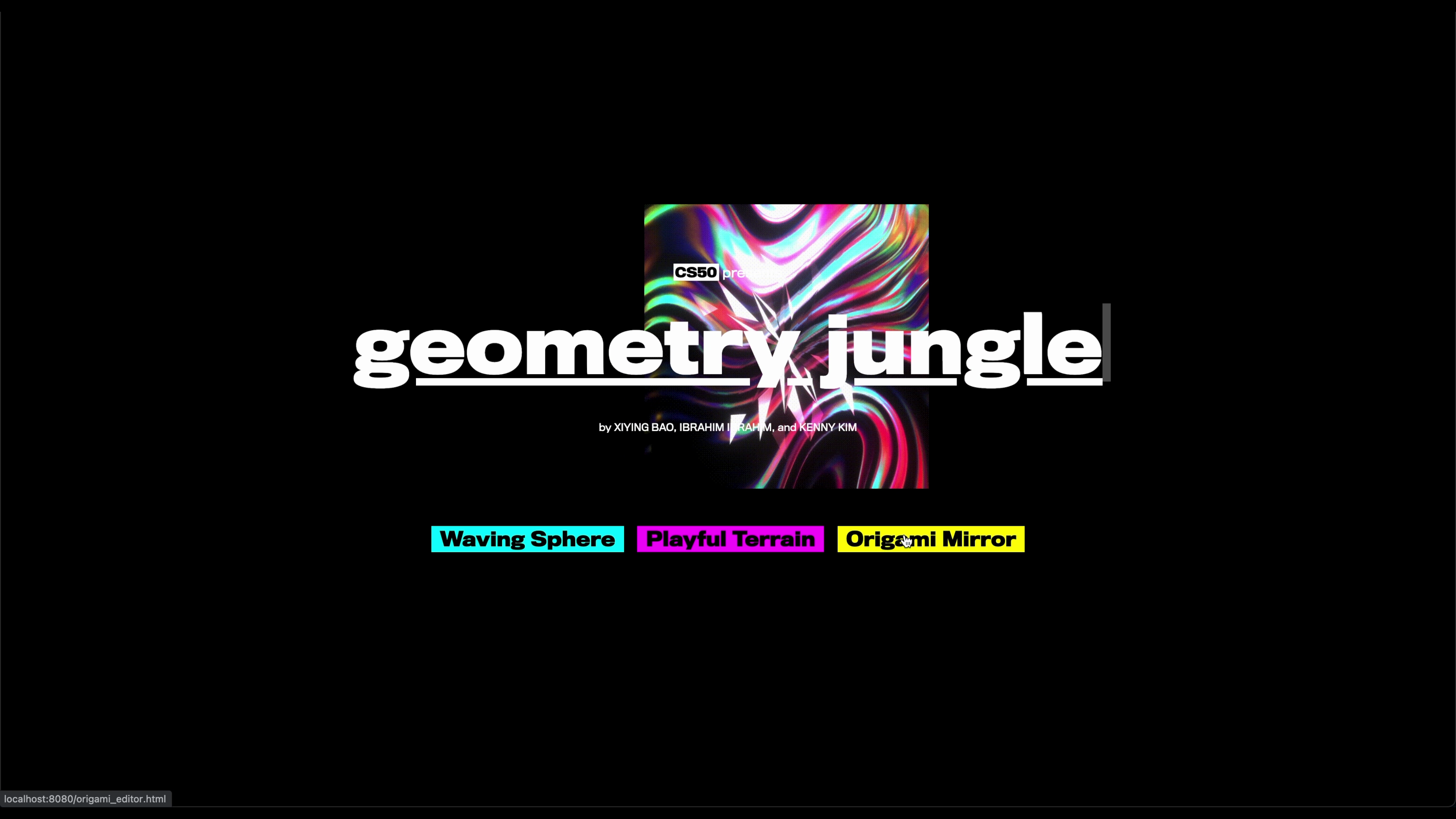
Origami Mirror
Our final geometry is Origami Mirror. This geometry incorporates the GLTFLoader feature, which allows us to load a designed .glb or .gltf 3D model that can undergo the different geometric and scenic transformations in our three.js scene. The multi-faceted origami form creates a hallucinatory effect - allowing users to adjust material features such as roughness, reflectivity, and lighting directionality. These features further amplify the impact of blending and reflecting the geometry in an environmental pattern placed behind the geometry.
Duration: November 2021 - December 2021 (2 months)
Role: Front-end Engineer
Team: Kenny Kim, Xiying Bao, Ibrahim Ibrahim
Tools Used: JavaScript, TypeScript, HTML, CSS, Node.js, Three.js
Category: Harvard University | CS50 Final Project
Advisor: David J. Malan