AR Shopping Platform
A platform that enables Photogrammetry-based AR technology into a furniture shopping experience.
Duration: November 2021 (1 month)
Role: UX Design
Team: Kenny Kim, Aishwarya Sreenivas, Joseph Wu
Category: Case Study
![]()
![]()
The Problem


Online shopping platforms face large amounts of customer returns due to an inability to understand the product or trust the seller.
ShopAR is a Photogrammetry based AR selling platform that helps to:
- Give customers a better understanding of the product and reduce returns
- Create a community of trust
- Ease the AR product building process
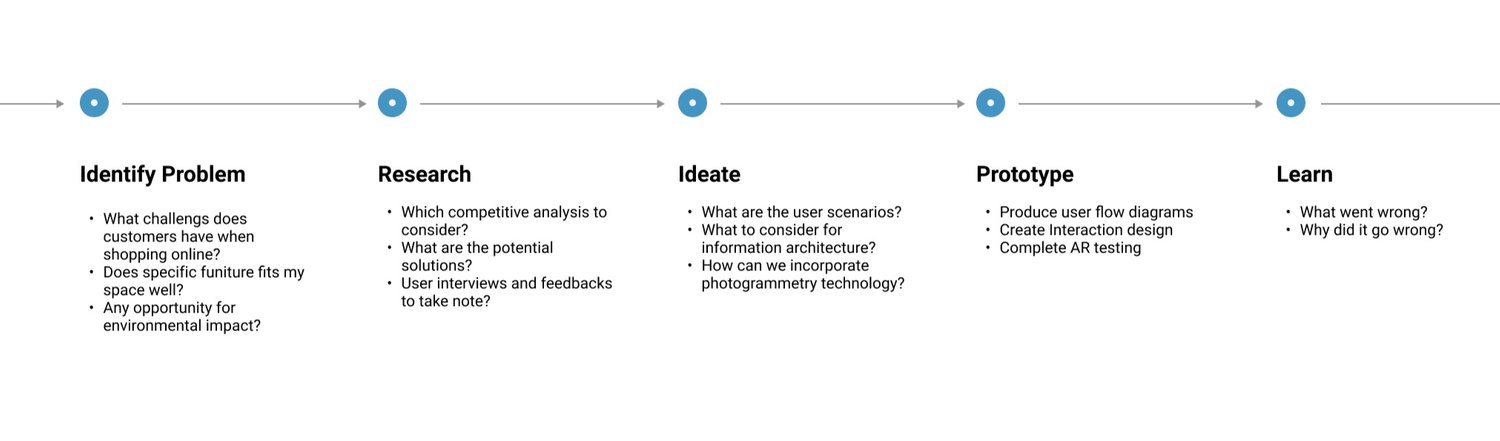
DESIGN PROCESSHow we designed our system
We started this process by understanding the real struggles of online shoppers and sellers- what did they like and dislike about the process? What was costing them the most time, effort, and money? What were their biggest fears about the online market?

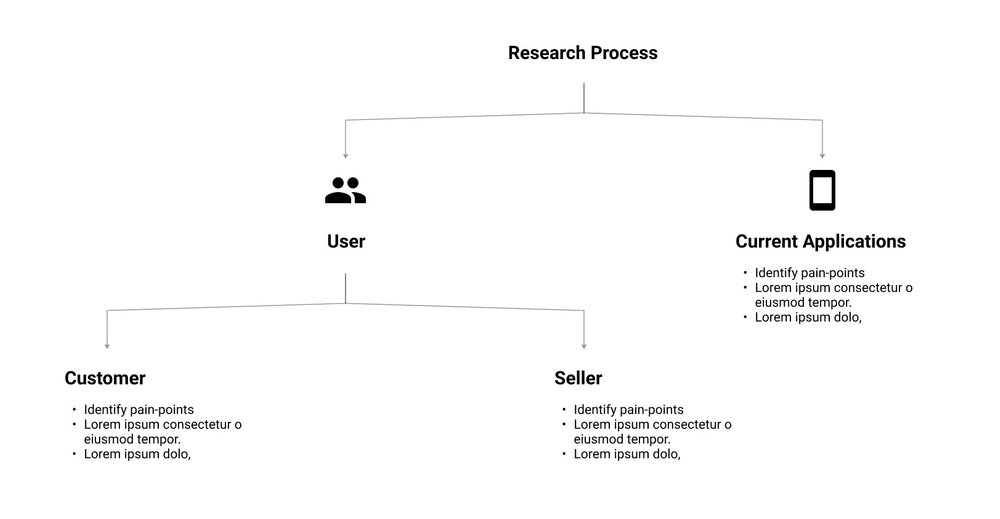
RESEARCHProcess
We started by researching current technology for resale apps, user studies, and significant pain points. I divided my workflow into multiple streams to do this.

RESEARCHUnderstanding the Persona
Given that we have a two-sided platform, it was essential for us to understand the individual struggles of both end-users - the buyer and the seller.
MEET THE SELLER, KATHLEEN

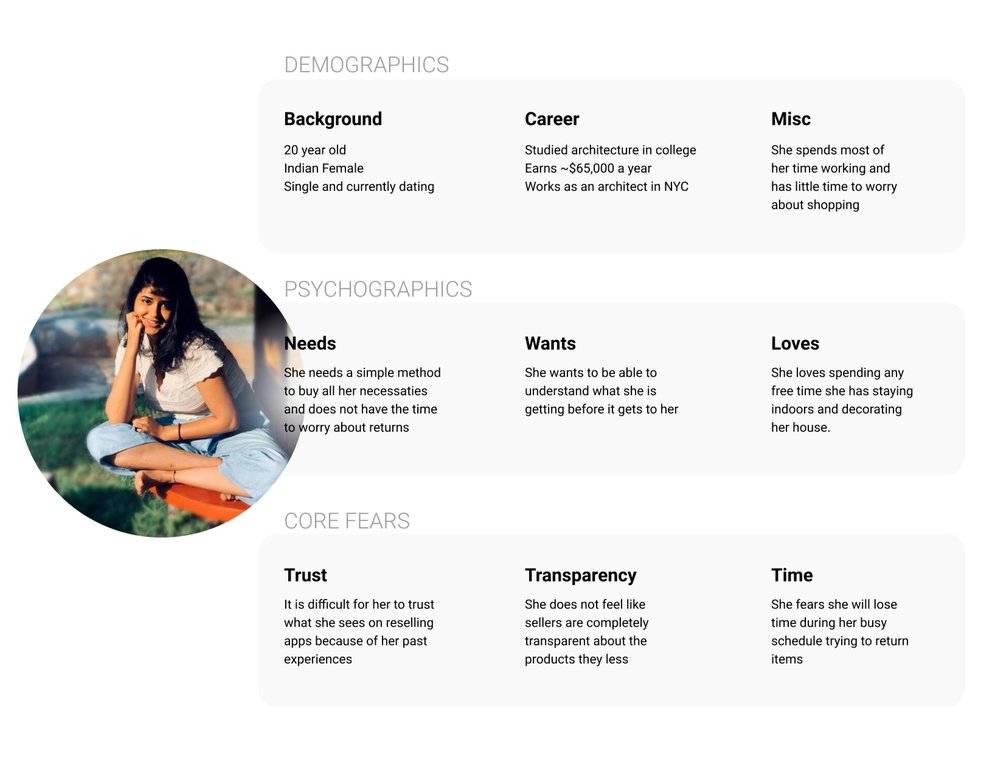
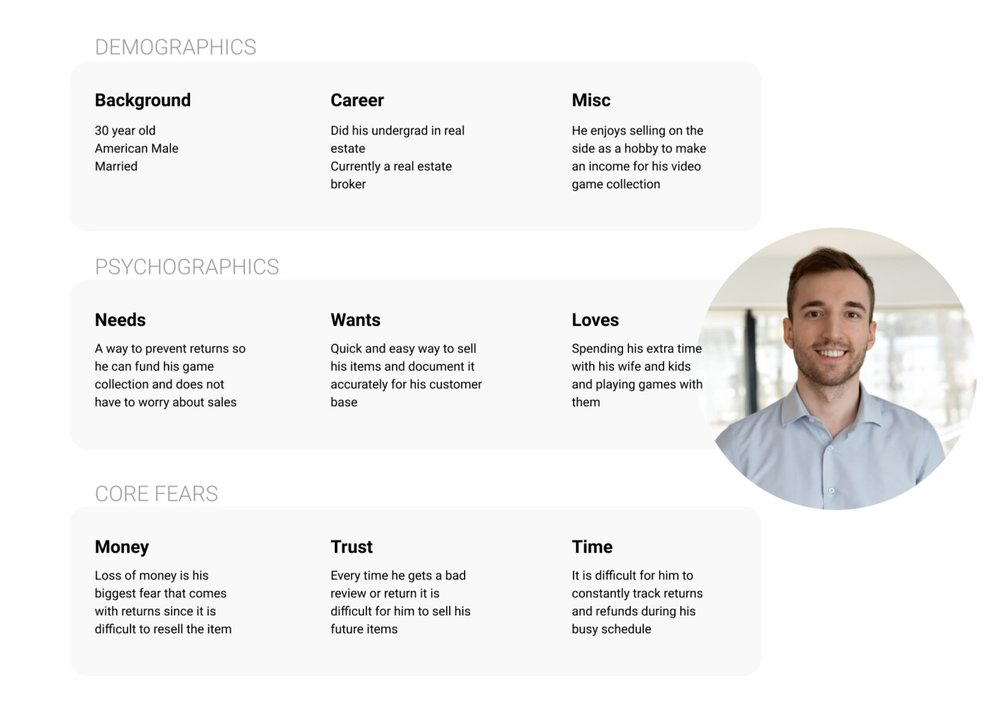
MEET THE BUYER, JOSEPH

RESEARCHCurrent Platforms
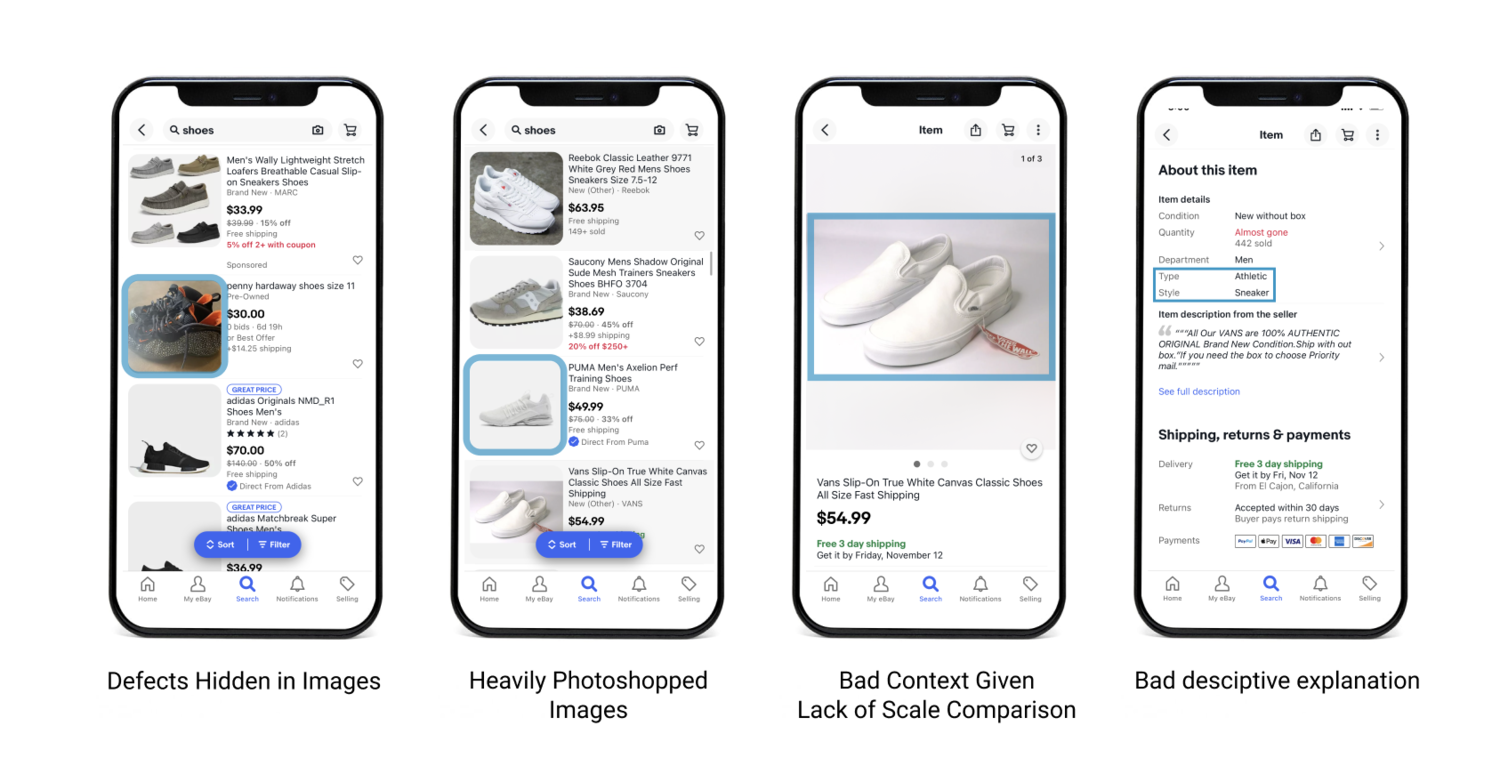
We then wanted to understand how the design of current resale apps makes this problem worse. Then, we identified specific elements that seemed to contribute to the pain points.

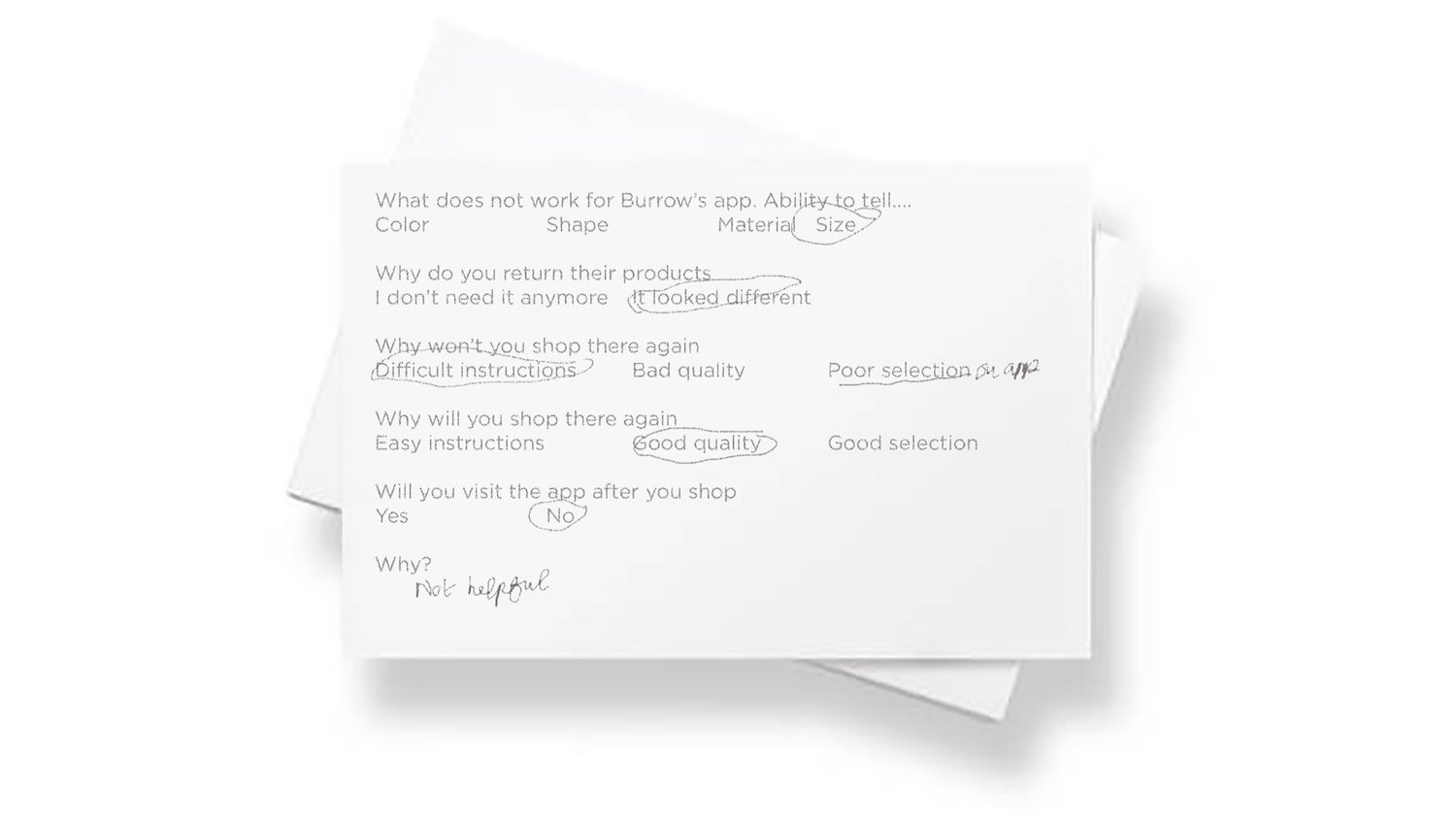
RESEARCHUser Interviews & Surveys

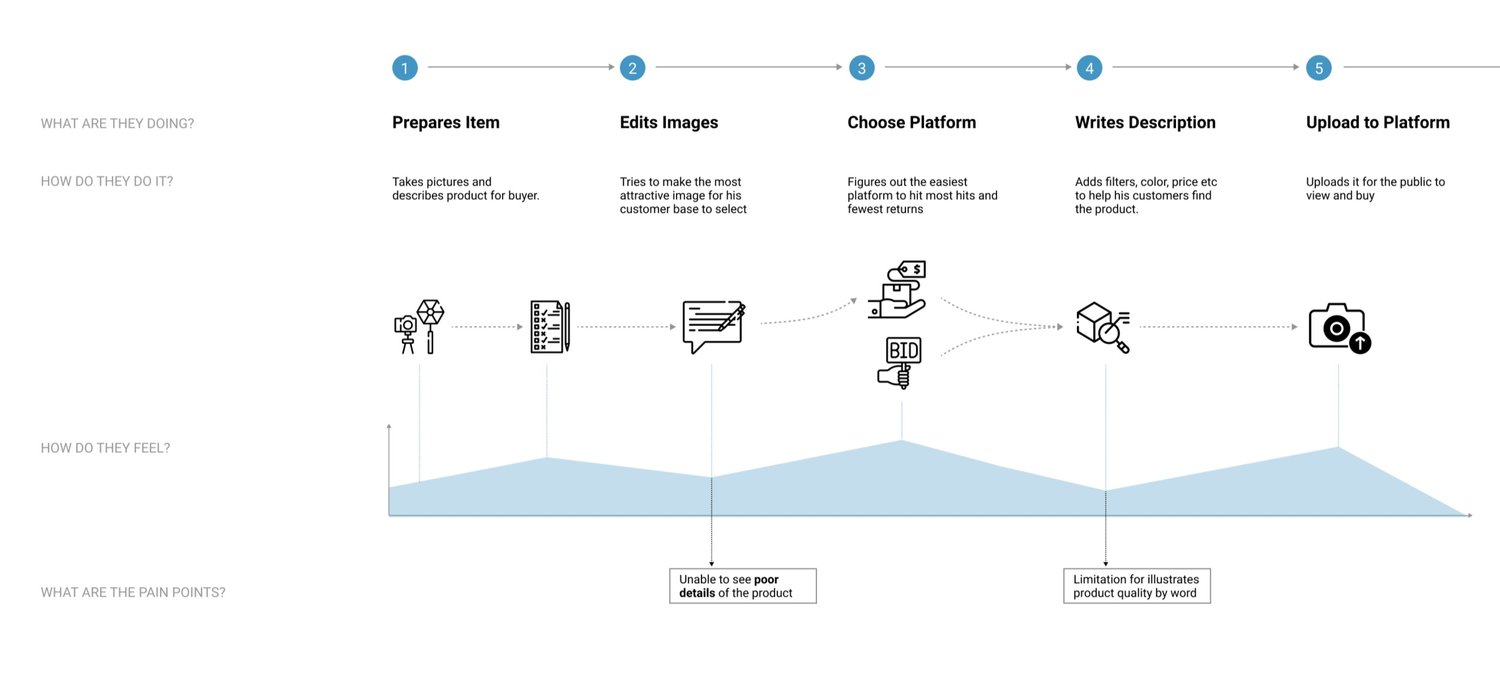
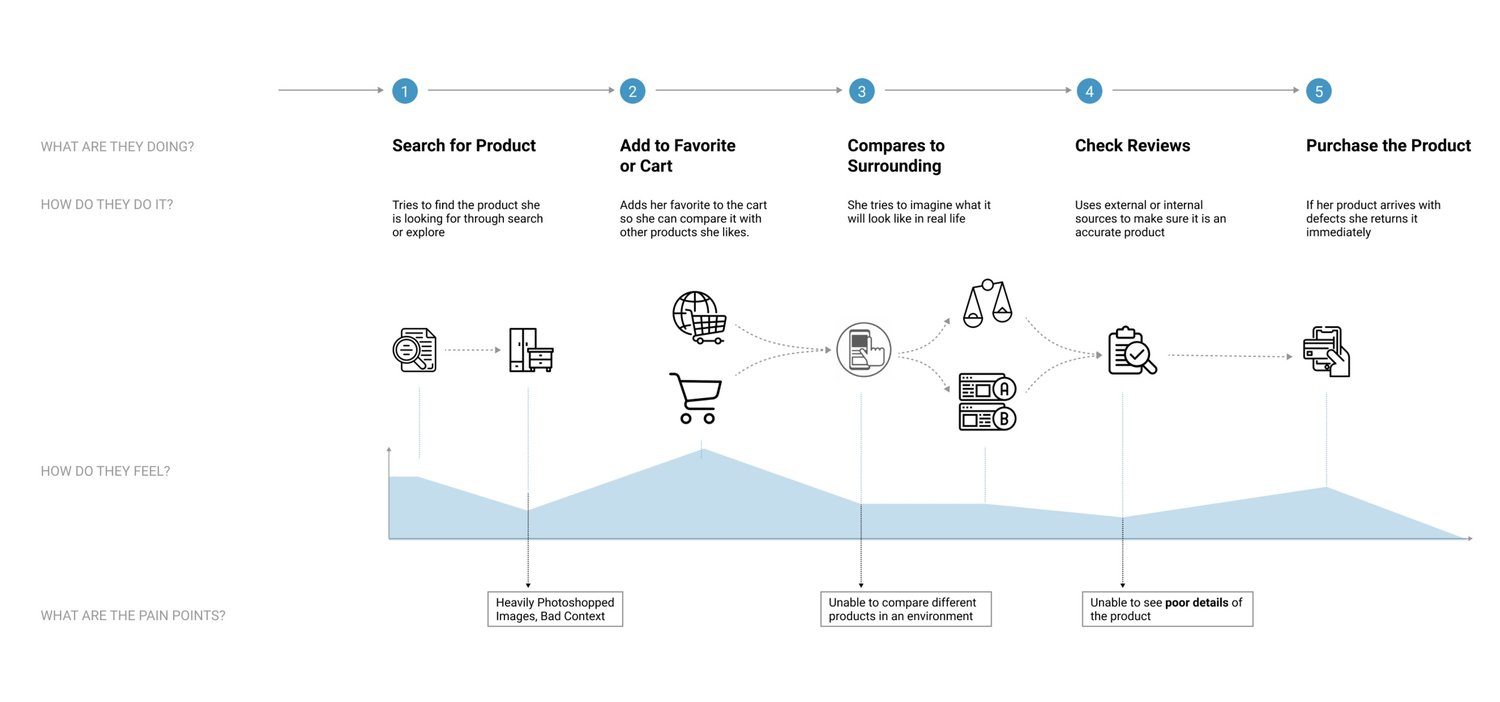
ANALYSEJourney Mapping
Now that we understood the user backgrounds and applications they use, we wanted to map out their journeys during the selling and buying process. This helped us connect their most significant pain points to specific parts of the process.
SELLER JOURNEY

BUYER JOURNEY

ANALYSEKey Takeaways
Buyers cannot see hidden defects - The seller can hide imperfections based on the angles they photograph the object. They are also able to photoshop these out post-capture.
Buyers cannot judge by comparison - Humans are conditioned to believe in comparison. Current apps with transparent white backgrounds make it difficult for users to tell how objects look in their natural context. For example, a shade of lip color will look different on a light-skinned model versus a dark-skinned one.
Buyers cannot judge size - Without putting the object in context, they cannot judge how large or small it will be.
Sellers lose money on returns - Since sellers face many returns every day, they want a process to reduce the loss caused by this. However, the problem becomes more complicated when the return is to a third-party seller.
Sellers do not have the infrastructure for more complex models - Photos are their only way to show a product. Free trials would be too expensive.
Due to this, buyers and sellers lack trust in these apps.
IDEATEFeasibility Matrix
We created a feasibility matrix to understand cost-impact ratios.

Augmented Reality stood out as the solution for the problem of accurately representing objects in context.
IDEATEConcept
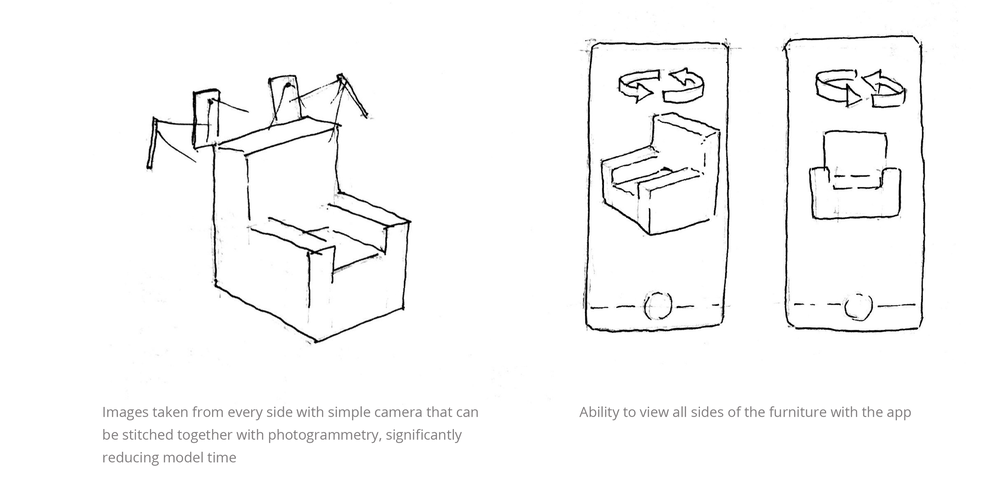
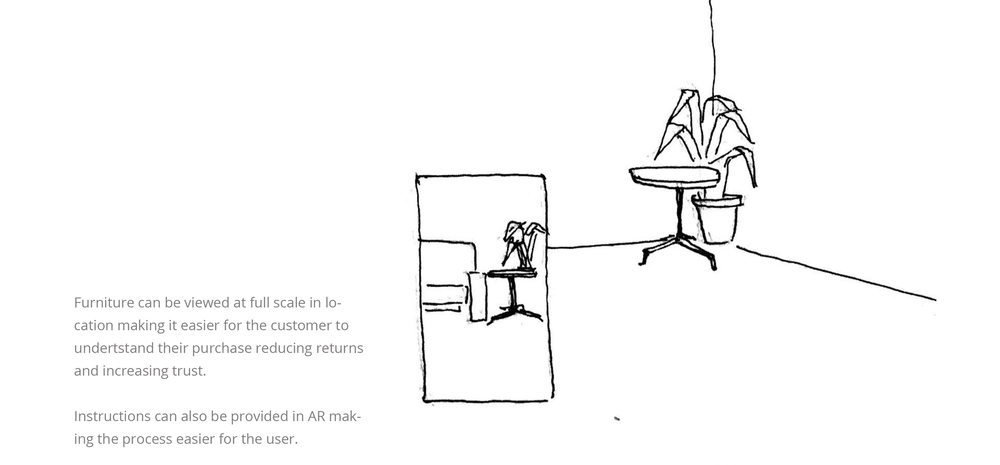
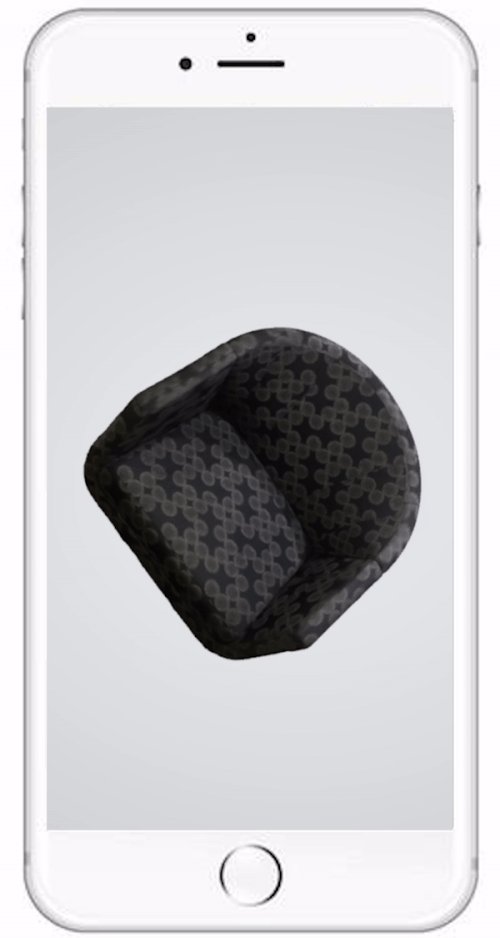
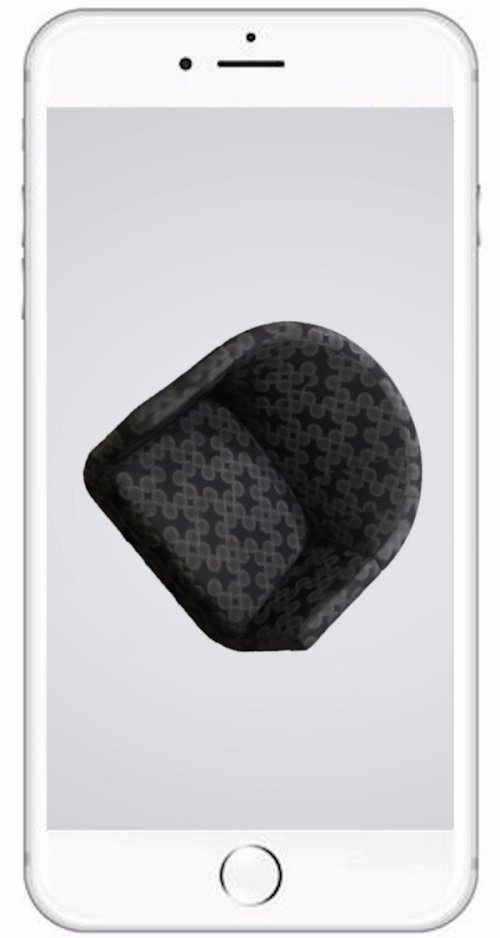
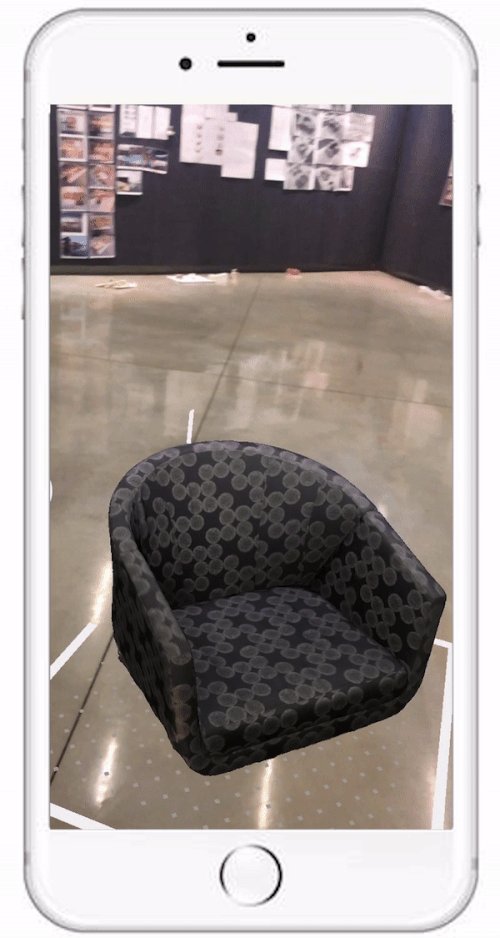
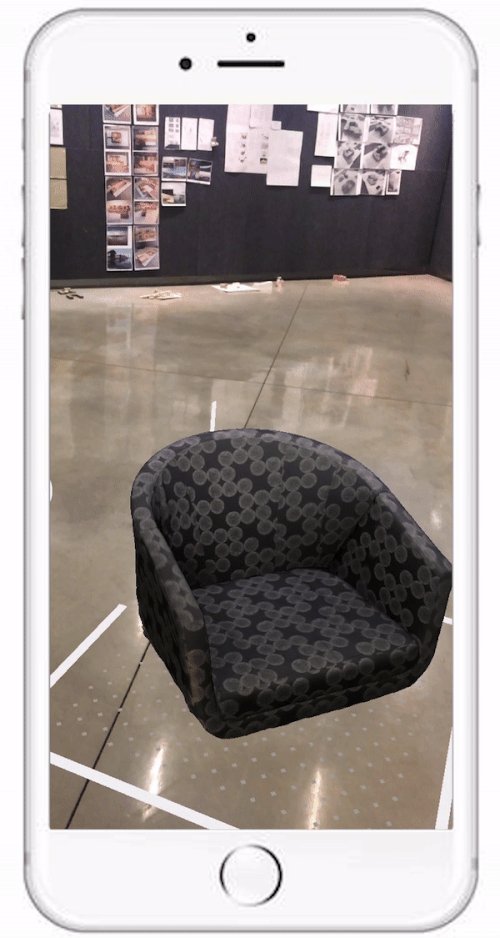
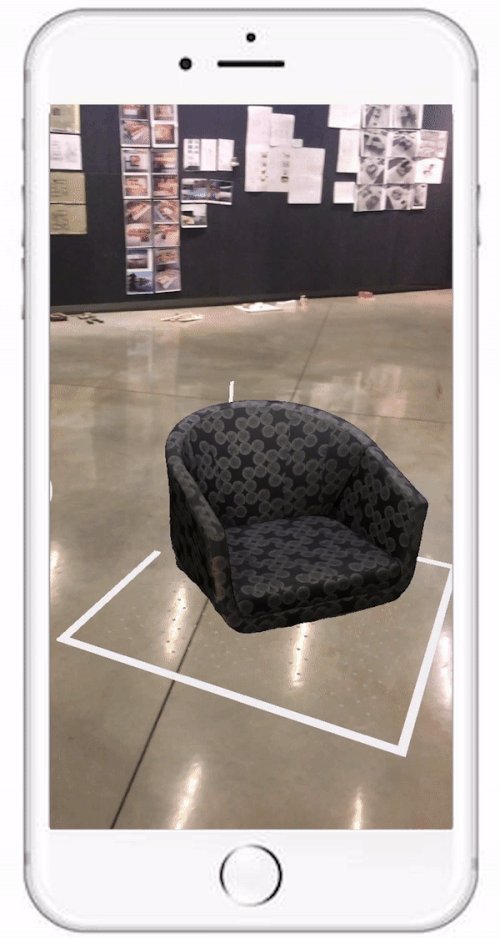
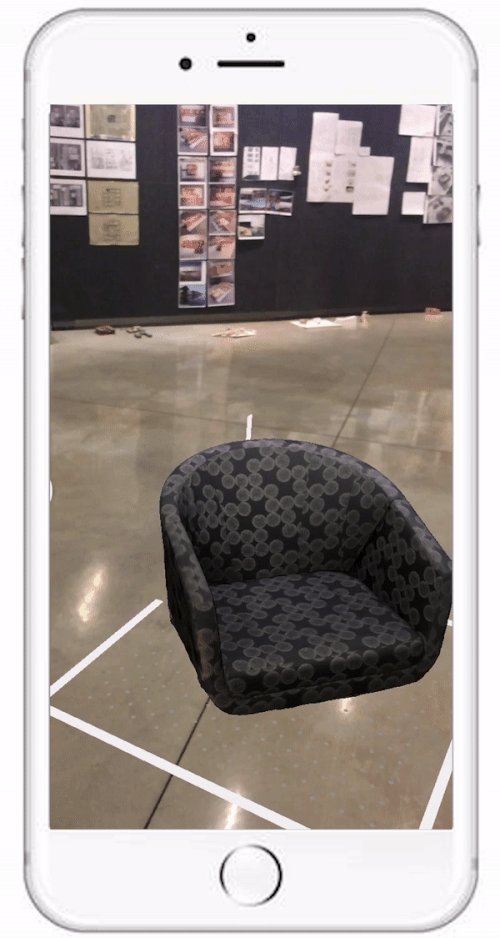
We wanted to move the power of creating AR objects to the user using Photogrammetry. The seller captures the object by photographing it from multiple views. The app then uses photogrammetry to compare similar points or feature points on the object and stitch it together as a 3D object with textures pre-mapped from the images. The buyer then uses the AR object to compare the product in context.


IDEATEUser Journey
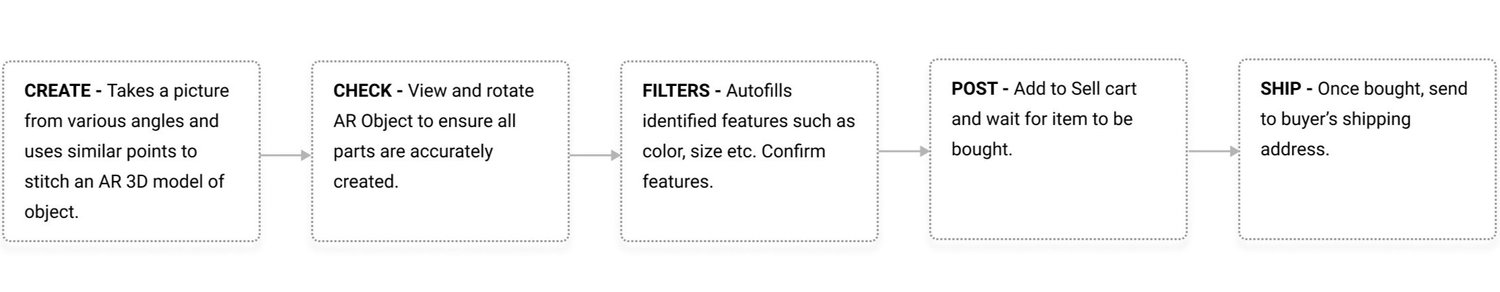
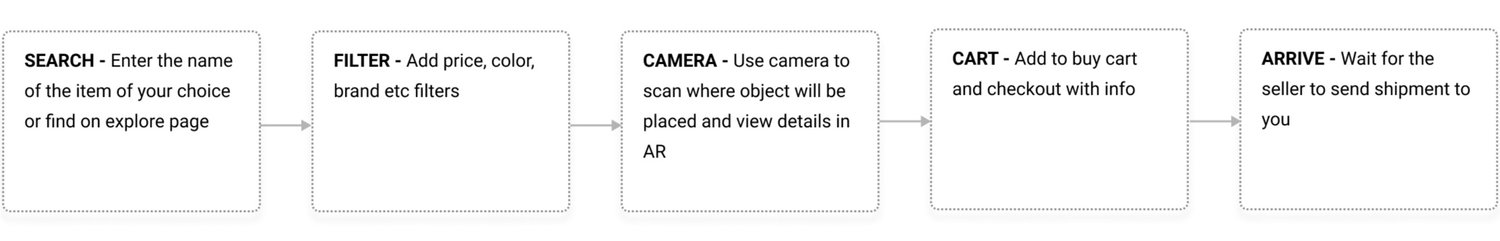
We mapped the actions of the two end-users with photogrammetry to understand how we could solve some of the critical pain points.
SELLER PHOTOGRAMMETRY

BUYER PHOTOGRAMMETRY

IDEATEInformation Architecture

PROTOTYPEEarly Flows

PROTOTYPEEarly Tests


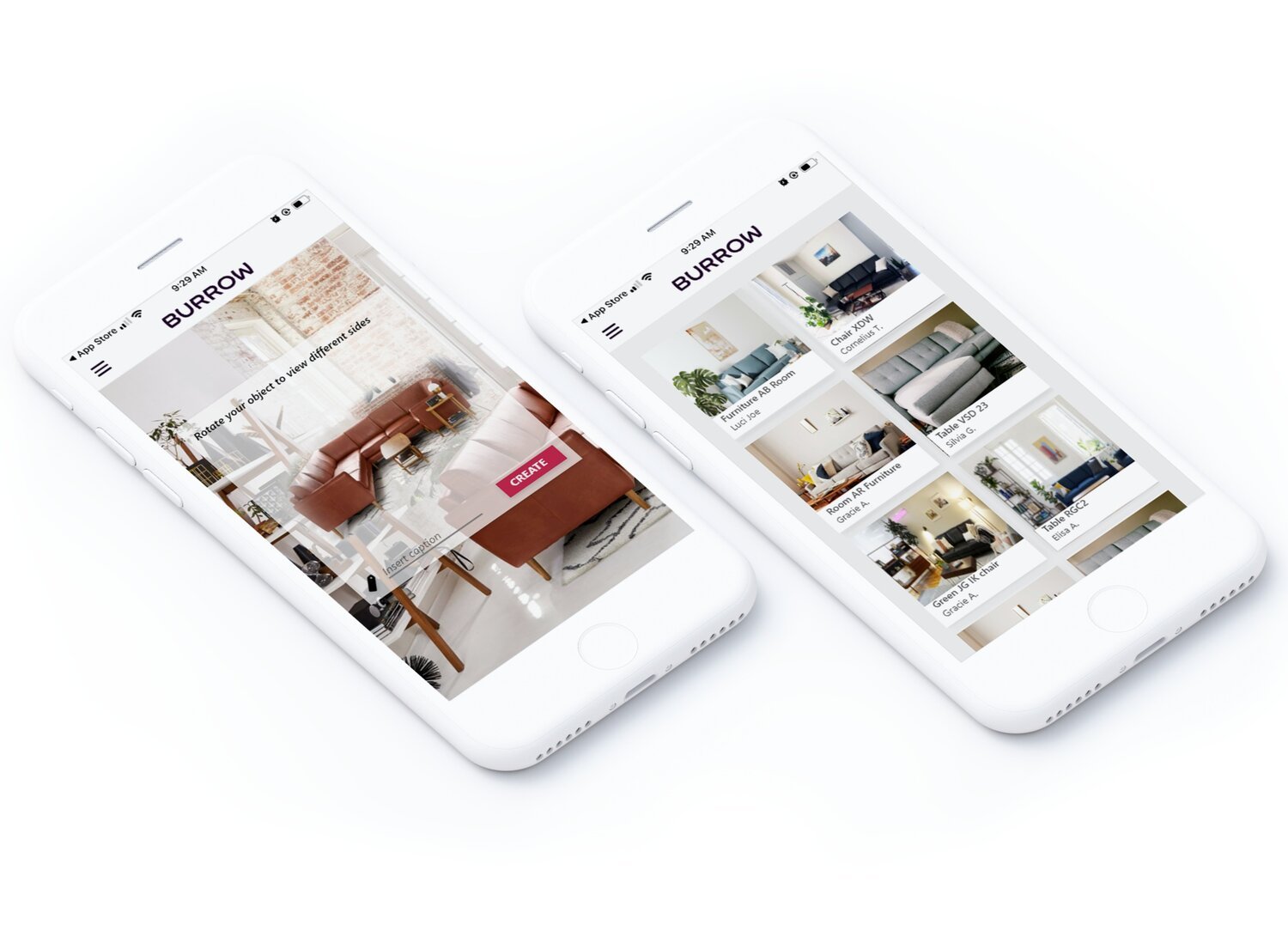
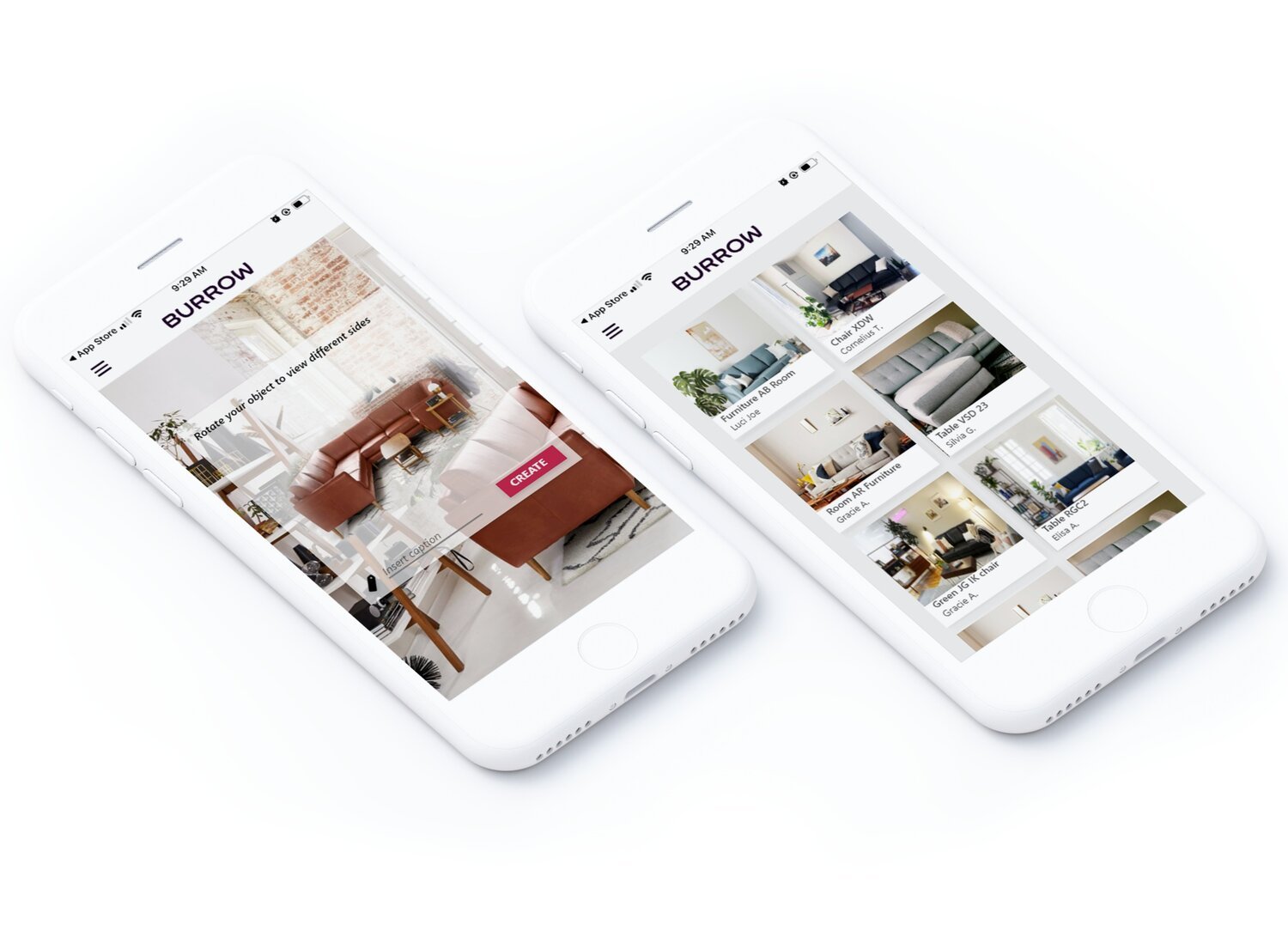
PROTOTYPEHigh Fidelity Version 1

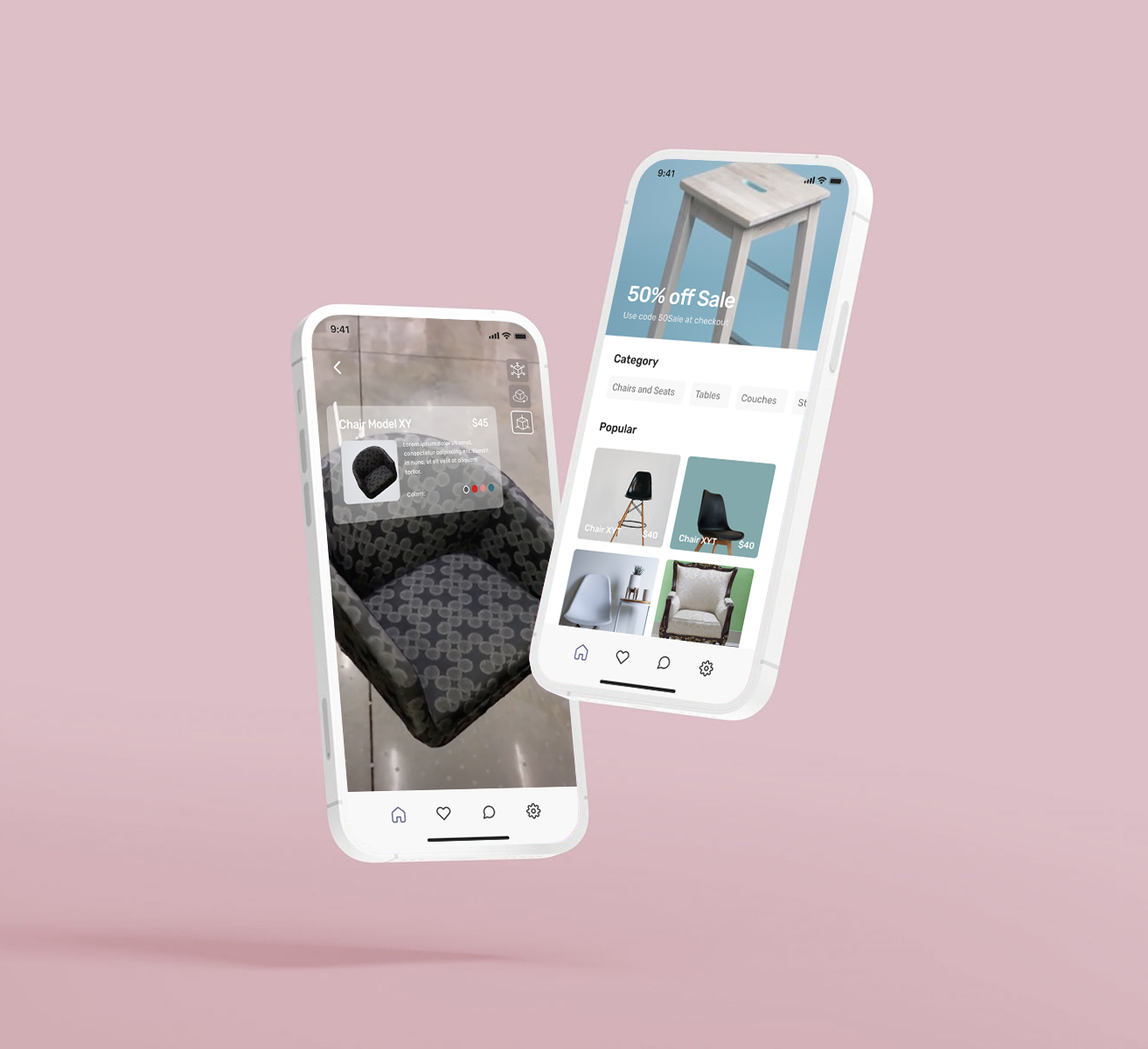
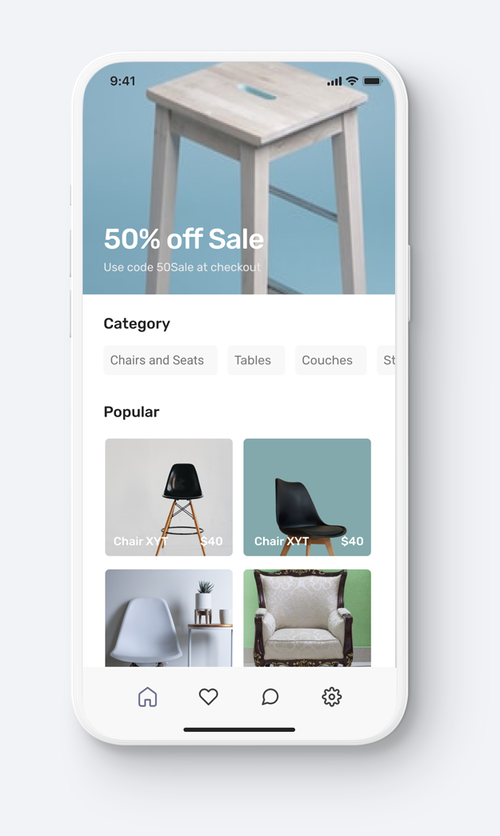
PROTOTYPEHigh Fidelity Version 2

Community Page - This feature encourages users to revisit the platform and upload their rooms in AR using photogrammetry with their phone app. In turn, it reduces the difficulty of retaining customers.
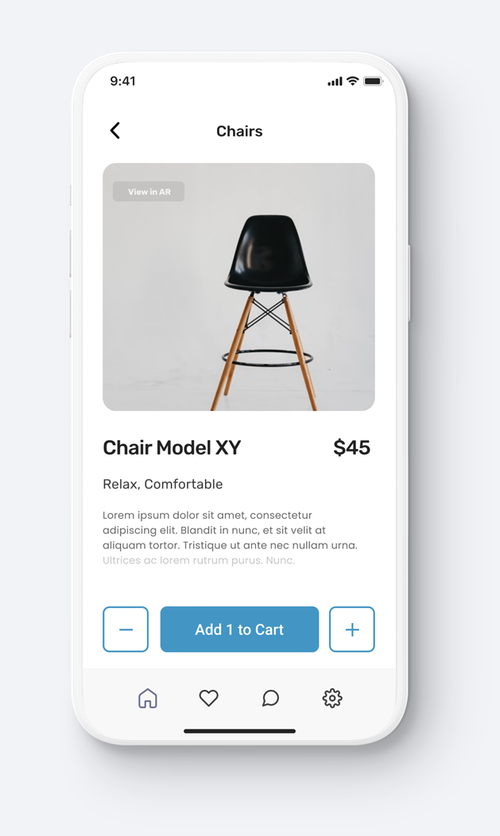
Details - Each piece has a separate information view with the product's description before taking it to the AR view.




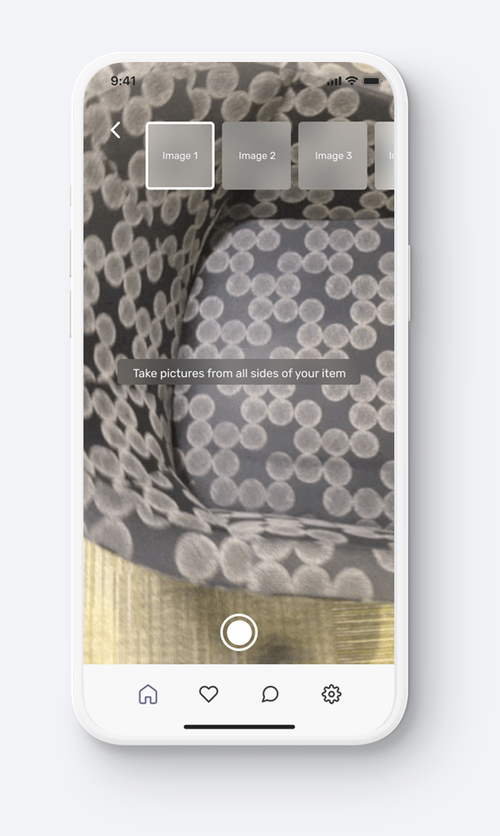
Create Photogrammetry Models - A simple instruction/feedback loop simplifies the process for users to capture their geometry and upload. In addition, this interactive element encourages them to stay on the platform.
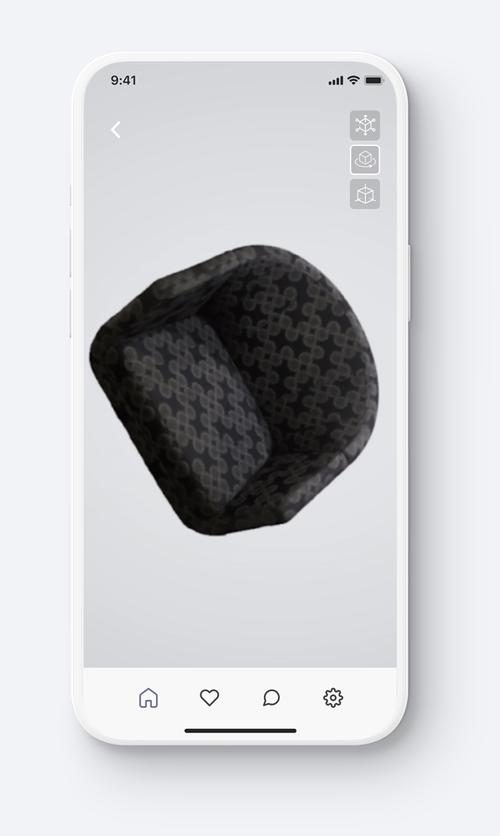
AR View - AR view allows the user to view their furniture fully with accurate materials and damages since it was created using photogrammetry.
Learnings
After the initial pass on the app, there are some problems to solve moving forward.
- Specular Objects - What if the object is specular? The images will be view-dependent and confuse the software.
- Lighting - How do we resolve the lighting baked into the AR object?
- Mesh - How can we close the mesh under the object?